こんにちは、伊藤あずき(@Hazuki_028)です!
WordPressって素晴らしい自由度があるので、プラグインを使ったり色々カスタマイズする方法がたくさんあるんですね。
それで最近作りたいな~と思っていたのが記事の目次を作ることです!
勿論記事の目次作成をしてくれるプラグインも存在するんですが、私の場合は全部の記事に目次を作るんじゃなくて、特定のページにだけ目次を作りたかったんですね。
どうやったら出来るのかな?とグーグル先生に聞いてみたら、先人の皆様がプラグイン無しで目次を作る方法を公開してくれていたので、有難く教えを乞うことが出来ました♪
今日はプラグイン無しでもくじを作る方法と、その後のカスタマイズ装飾についてお話したいと思います。
プラグイン無しで目次を作る方法を伝授して下さったサイト
今回お世話になったのはshinmaiさんのサイトです。
参考サイト [WordPress]プラグインを使わずに目次を作る方法
見出しを内部リンクにして飛ばすという設定なんですね。
サイトに載っている手順通りにタグを作ればぱっと目次ページが完成し、テストしてみるとちゃんと飛びました♪
出来上がりがこんな感じになりました。

時折見かけるこのブログの目次は全てshinmaiさんの方法で作成させて頂きました!
shinmaiさんのサイトでは見出しを全てh2タグで作っていましたが、h2の部分をh3に変えても問題ありませんでしたよ~(*´ω`*)
目次デザインにもうひと手間加えて装飾してみた
このままでも目次としては問題なく使えるんですが、どんどん欲が出てくるのが人間てものですよねw
ブログを巡っていると、目次部分も囲まれていて目立っていますよね。
恐らくプラグインで目次を作るとそうなるのかな?と思うんですが、ざっくり言うとWikipediaみたいな目次部分にしたかったんです。
まずは手っ取り早くテーブルタグで囲んでみました!
すると、囲まれることは囲まれるんですが、いくらcenterと真ん中を指定してもテーブル(目次部分)が真ん中に来てくれないんですよね。
別にそれでも使えないことはないんですが、「どうせなら真ん中にばっと置きたい!」と新しい方法を探すことにしました。
そうして見つけたのが「CSS作った囲み枠の中に目次を入れる」事です。
この方法は目次が真ん中に来るわけではなく、囲み枠がページの幅目いっぱいに広がるので、端によって見えないというだけですけどw
私の思い描いていた目次部分に一番近い見え方でした。
CSSはサルワカさんの方法を参考に、大好きなピンク系で仕上げてみましたよ♪
参考サイト 【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
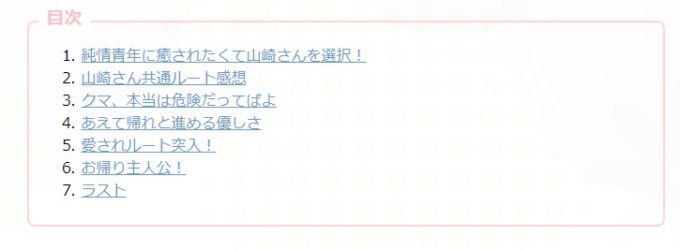
現在はこんな目次部分にカスタムしています。

この囲み枠はお気に入りなので、目次以外にもちょくちょく登場しています。
こんな感じで無事、自分の理想の目次を作ることが出来ました。
こうやって方法を伝授して下さる先輩方には本当に感謝です!
これからも色々カスタマイズして、自分のお気に入りブログに育てていきたいと思います。
2019年1月10日追記現在はやっぱりプラグインで作る目次にメリットを感じ、おなじみのCategory Order and Taxonomy Terms Orderを活用にしています。
では、読んでくれて(人''▽`)ありがとう☆
ランキングに参加中なので、今日の記事が楽しかったらぜひクリックしてくれると嬉しいです♪